\ 迷ったらまずTechAcademyの無料カウンセリング! /
PySide超入門【第2回】GUIに文字や画像を表示!QLabelの基本と活用法

PySideでGUIアプリを作るなら、最初にマスターすべきウィジェットが「QLabel」です。
文字や画像の表示はもちろん、リンクの設置、スタイル変更、ツールチップ表示など、QLabelひとつで驚くほど多彩な表現が可能になります。
本記事では、QLabelの全プロパティとメソッドを完全解説し、さらに20個の実践コード例も紹介します。これを読めば、他のウィジェットでも応用できる「PySideの基本力」が必ず身につくはずです。
PySide初心者の方、業務GUI開発やRaspberry Pi制御GUIを目指す方も必見です。ぜひ最後までご覧ください!
はじめに
前回はPySideとPyQtの違い、PySideの概要とインストール方法を解説しました。今回は、GUIアプリケーションで最も基本となる「QLabel」ウィジェットについて徹底的に解説します。QLabelを使いこなすことで、テキスト表示や画像表示など、画面の情報提示が自由自在になります。
QLabelとは?
QLabelは、文字列や画像などを表示するためのウィジェットです。ユーザーの操作対象とはならず、情報表示に特化しています。ボタン、スライダー、入力フォームと組み合わせてGUIを構築する際に頻繁に使用されます。
QLabelの基本コード
from PySide6.QtWidgets import QApplication, QLabel
import sys
app = QApplication(sys.argv)
label = QLabel('Hello QLabel!')
# ======================
# ここにプロパティやメソッドを記入します
# ======================
label.show()
sys.exit(app.exec())
QLabelの主なプロパティとメソッド一覧(全解説)
| No | メソッド / プロパティ | 説明 | 例 |
|---|---|---|---|
| 1 | setText(str) | 表示するテキストを設定 | label.setText("新しいテキスト") |
| 2 | text() | 現在のテキストを取得 | current_text = label.text() |
| 3 | setPixmap(QPixmap) | 画像表示 | label.setPixmap(QPixmap("img.png")) |
| 4 | pixmap() | 現在のQPixmap取得 | pix = label.pixmap() |
| 5 | setAlignment(Qt.Align) | テキスト/画像の配置 | label.setAlignment(Qt.AlignCenter) |
| 6 | alignment() | 現在のアラインメント取得 | align = label.alignment() |
| 7 | setWordWrap(bool) | テキストの自動改行 | label.setWordWrap(True) |
| 8 | wordWrap() | 自動改行設定の取得 | wrap = label.wordWrap() |
| 9 | setTextFormat(Qt.TextFormat) | テキスト形式(PlainText/RichText) | label.setTextFormat(Qt.RichText) |
| 10 | textFormat() | 現在のテキスト形式取得 | fmt = label.textFormat() |
| 11 | setOpenExternalLinks(bool) | リンクのクリック動作許可 | label.setOpenExternalLinks(True) |
| 12 | openExternalLinks() | 外部リンク許可設定取得 | link = label.openExternalLinks() |
| 13 | setScaledContents(bool) | 画像をQLabelサイズに合わせて拡大/縮小 | label.setScaledContents(True) |
| 14 | hasScaledContents() | ScaledContentsの状態取得 | scaled = label.hasScaledContents() |
| 15 | setIndent(int) | テキストのインデント設定 | label.setIndent(10) |
| 16 | indent() | 現在のインデント取得 | indent = label.indent() |
| 17 | setMargin(int) | テキストと枠の余白設定 | label.setMargin(5) |
| 18 | margin() | 余白設定値取得 | m = label.margin() |
| 19 | setBuddy(QWidget) | キーボードフォーカスを他ウィジェットへ | label.setBuddy(other_widget) |
| 20 | buddy() | 現在のBuddy取得 | b = label.buddy() |
| 21 | setStyleSheet(str) | スタイルシート(CSS風)の設定 | label.setStyleSheet("color:red;") |
| 22 | styleSheet() | 現在のスタイルシート取得 | css = label.styleSheet() |
QLabelの主なプロパティとメソッド(詳細解説)
【1, 2】ラベルに表示する文字列
- 概要:ラベルに表示する文字列の設定・取得を行います。
- メソッド:setText(str) / text()
- 使い方:
label.setText("新しいテキスト") # テキスト設定
current_text = label.text() # テキスト取得
print(current_text)
# Hello World!
【3,4】ラベルに画像(QPixmap)
- 概要:ラベルに画像(QPixmap)を表示・取得します。
- メソッド:setPixmap(QPixmap) / pixmap()
- 使い方:
from PySide6.QtGui import QPixmap #ライブラリの読み込み
label.setPixmap(QPixmap("PySide/useful-python-logo.png")) # 画像表示
pix = label.pixmap() # 画像取得
print(pix)
# <PySide6.QtGui.QPixmap(QSize(512, 512),depth=32,devicePixelRatio=1,cacheKey=0x100000001) at 0x0000027304114D40>
【5, 6】テキストや画像の配置位置
- 概要:テキストや画像の配置位置を設定・取得します。
- メソッド:setAlignment(Qt.Align) / alignment()
- 指定可能な値:
- Qt.AlignLeft:左揃え
- Qt.AlignRight:右揃え
- Qt.AlignTop:上揃え
- Qt.AlignBottom:下揃え
- Qt.AlignHCenter:水平方向中央
- Qt.AlignVCenter:垂直方向中央
- Qt.AlignCenter:水平・垂直両方中央
- Qt.AlignJustify:両端揃え(英語向け)
- 使い方:
from PyQt5.QtCore import Qt #ライブラリの読み込み
label.setAlignment(Qt.AlignCenter) # 中央配置
align = label.alignment() # 現在のアライメント取得
print(align)
# 132
【7, 8】テキストの自動改行ON/OFF
- 概要:テキストの自動改行ON/OFFを設定・取得します。
- メソッド:setWordWrap(bool) / wordWrap()
- 使い方:
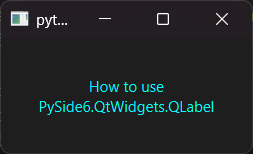
label.setText("How to use PySide6.QtWidgets.QLabel") # テキストの設定
label.setWordWrap(True) # 自動改行ON
wrap = label.wordWrap() # 自動改行状態取得
print(wrap)
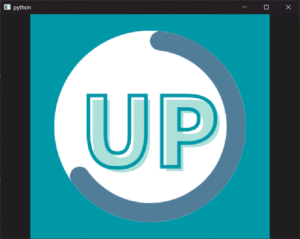
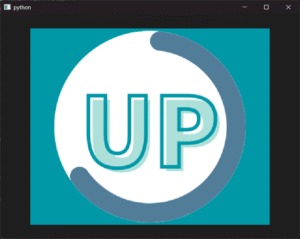
# True| setWordWrap(True) | setWordWrap(False) |
|---|---|
 |  |
| True == 自動改行ON | False == 自動改行OFF |
【9, 10】プレーンテキストorリッチテキスト
リッチテキスト形式とは
テキストに装飾(フォント、サイズ、色、太字、斜体など)を施せる形式のことです。プレーンテキスト(文字情報のみ)とは異なり、見た目を豊かに表現できます。WindowsのワードパッドやWordなどで標準的に使われる形式で、拡張子は「.rtf」です。
リッチテキスト形式の特徴:
- 装飾が可能:フォント、サイズ、色、太字、斜体、下線、取り消し線などの装飾ができます。
- 画像や表の挿入:文書内に画像や表を埋め込むことも可能です。
- クロスプラットフォーム:多くのワープロソフトで読み書きが可能です。
- 仕様が公開:仕様が公開されているため、異なるソフトウェア間でも互換性があります。
リッチテキスト形式のメリット:
- 表現力豊か:プレーンテキストよりも見た目が豊かになり、より分かりやすく情報を伝えられます。
- 汎用性:多くのワープロソフトで利用できるため、ファイル形式を気にせず利用できます。
- 比較的簡易:HTMLメールのように複雑なソースコードを必要とせず、比較的簡単に作成できます.
リッチテキスト形式のデメリット:
- ファイルサイズ:プレーンテキストに比べてファイルサイズが大きくなる傾向があります.
- セキュリティ:リッチテキスト形式のファイルにはセキュリティリスクも存在します.
リッチテキストとプレーンテキストの違い:
| 特徴 | リッチテキスト | プレーンテキスト |
|---|---|---|
| 装飾 | 可能 | 不可 |
| ファイル形式 | .rtf | .txt |
| 表現力 | 豊か | 低い |
| ファイルサイズ | 大きい | 小さい |
リッチテキスト形式は、文書作成やメール作成など、様々な場面で活用されています。特に、HTMLメールのように複雑な設定を必要とせず、手軽に装飾を加えたい場合に便利です。
リッチテキストの使い方
- 概要:テキスト形式をプレーンorリッチテキストに設定・取得します。
- メソッド:setTextFormat(Qt.TextFormat) / textFormat()
- 指定可能な値:
- Qt.PlainText
- Qt.RichText
- 使い方:
from PySide6.QtCore import Qt #ライブラリの読み込み
label.setTextFormat(Qt.RichText) # リッチテキストに変更
fmt = label.textFormat() # 現在の形式取得
print(fmt)
# TextFormat.RichText【11, 12】リンククリックで外部ブラウザを開く
- 概要:リッチテキスト内のリンククリックで外部ブラウザを開くか設定・取得します。
- メソッド:setOpenExternalLinks(bool) / openExternalLinks()
- 使い方:
label.setText("<a href='https://www.useful-python.com/'>Useful-python.com</a>")
label.setOpenExternalLinks(True)
fmt = label.textFormat()
link = label.openExternalLinks()
print(f'fmt: {fmt}, link: {link}')
# fmt: TextFormat.AutoText, link: True
【13, 14】表示する画像の自動拡大縮小
- 概要:表示する画像をQLabelサイズに自動拡大縮小するか設定・取得します。
- メソッド:setScaledContents(bool) / hasScaledContents()
- 使い方:
from PySide6.QtGui import QPixmap #ライブラリの読み込み
label.setPixmap(QPixmap("PySide/useful-python-logo.png")) # 画像表示
label.setScaledContents(True)
scaled = label.hasScaledContents()
print(scaled)
# True
【15, 16】左側のインデント(余白)
- 概要:左側のインデント(余白)を設定・取得します。
- メソッド:setIndent(int) / indent()
- 使い方:
label.setIndent(20)
indent = label.indent()
print(indent)
# 20
【17, 18】テキストや画像とラベル枠とのマージン
- 概要:テキストや画像とラベル枠とのマージン(上下左右)を設定・取得します。
- メソッド:setMargin(int) / margin()
- 使い方:
label.setMargin(30)
m = label.margin()
print(m)
# 30
【19, 20】キーボード操作でフォーカスを渡す対象ウィジェット
- メソッド:setBuddy(QWidget) / buddy()
概要
「アクセラレータキー(ショートカットキー)でフォーカスを別のウィジェットに飛ばす」ための機能です。
たとえばラベルに「&Name」と書くと、Alt + N を押すことで入力フォーム(QLineEditなど)にカーソルが移動する…という挙動を実現します。
使い方
「&」がアクセラレータキーの指定&Name → Alt + N で反応します。
もし & を表示したい場合は && にします。
setBuddy()で対象ウィジェットを関連付け
これをしないとショートカットを押しても何も起きません。
対象にできるウィジェットは:
- QLineEdit
- QPushButton
- QTextEdit
- QListView
などのフォーカス可能ウィジェット。
複数のQLabelに同じショートカットキーを指定すると後から設定したものが有効になります。
from PySide6.QtWidgets import QLineEdit # ライブラリの読み込み
label1 = QLabel("&Firstname:") # Alt+F でショートカット指定(&が目印)
label2 = QLabel("&Lastname:") # Alt+L でショートカット指定(&が目印)
line_edit1 = QLineEdit() # 入力フォーム
line_edit2 = QLineEdit() # 入力フォーム
label1.setBuddy(line_edit1) # QLabelとQLineEditを関連付け(Buddy設定)
label2.setBuddy(line_edit2) # QLabelとQLineEditを関連付け(Buddy設定)
b1 = label1.buddy()
b2 = label2.buddy()
print(b1)
# <PySide6.QtWidgets.QLineEdit(0x1fa27f77620) at 0x000001FA28CB5BC0>
print(b2)
# <PySide6.QtWidgets.QLineEdit(0x1fa280a4e90) at 0x000001FA28CB5C00>【21, 22】CSS形式でスタイル
- 概要:CSS形式でスタイルを設定・取得します。
- メソッド:setStyleSheet(str) / styleSheet()
- 使い方:
label.setStyleSheet("color: cyan;")
css = label.styleSheet()
print(css)
# color: cyan;
よくある質問(FAQ)
- 長い文章がはみ出るときに折り返すには?
-
setWordWrap(True)を使うと、ラベル内で自動改行されます - QLabel にアニメーションGIFを表示できますか?
-
はい、
QMovieを使うことで GIF アニメーションを表示可能です。from PySide6.QtGui import QMovie movie = QMovie("animation.gif") label.setMovie(movie) movie.start() - QLabel に改行を入れるにはどうすればいいですか?
-
テキスト内に
\nを入れるか、HTML の<br>タグを使います。複雑な装飾をしたい場合はQt.RichTextを使うと柔軟です。 - QLabel で画像のサイズを自動調整したいです
-
setScaledContents(True)を設定すると、画像が QLabel のサイズに合わせて自動でリサイズされます。 - テキストのフォントや色を変えたい場合は?
-
setStyleSheet()で文字色・サイズ・スタイルなどを変更できます。 - テキストの中央寄せや右寄せはどうすればいい?
-
setAlignment()メソッドで制御します。
解説記事はこちらですlabel.setAlignment(Qt.AlignCenter) # 中央寄せ label.setAlignment(Qt.AlignRight) # 右寄せ - QLabel にクリックイベントを付けることはできますか?
-
デフォルトでは対応していませんが、QLabel を継承して
mousePressEvent()をオーバーライドすれば可能です。
まとめ
QLabelはテキストや画像表示にとどまらず、装飾、リンク、ヒント表示、アクセシビリティ対応など幅広い機能を備えています。これらを駆使すれば実用的かつデザイン性の高いGUIが構築できます。
次回は「QPushButtonの使い方」について詳しく解説します。


コメント