\ 迷ったらまずTechAcademyの無料カウンセリング! /
PySide超入門【第5回】GUIで選択操作!QCheckBoxとQRadioButtonの使い方徹底解説

ユーザーに「はい / いいえ」や「複数の選択肢」などの入力をしてもらうには、チェックボックス(QCheckBox)やラジオボタン(QRadioButton)が欠かせません。
PySideでは、これらのウィジェットを使って、直感的でわかりやすいGUIフォームを構築できます。
この記事では、QCheckBoxとQRadioButtonの基本的な使い方から、チェック状態の取得、状態変化に応じた動作の設定(シグナル)、ボタングループの使い方まで、具体的なコード例を交えて丁寧に解説します。
「ユーザーに選択肢を提示したい」「アンケートや設定画面を作りたい」と思っている方にとって、必読の内容です!
QCheckBox と QRadioButton とは?
PySideでGUIアプリを作る際、ユーザーの選択操作を受け取るなら QCheckBox と QRadioButton が必須です。
本記事では、QCheckBox と QRadioButton の基本的な使い方から、グループ化・状態取得・シグナル接続などの応用まで、わかりやすいコード例で徹底解説します。
これを読めば、ユーザーの選択肢を直感的に操作できるフォーム作成が可能になります。
QCheckBox の使い方
基本例
チェックボックスが表示され、チェック状態を切り替えられます。
from PySide6.QtWidgets import QApplication, QWidget, QVBoxLayout, QCheckBox
import sys
app = QApplication(sys.argv)
window = QWidget()
layout = QVBoxLayout()
checkbox = QCheckBox("同意する")
# ======================================
# ここにコードを入力してカスタムします
# ======================================
layout.addWidget(checkbox)
window.setLayout(layout)
window.show()
app.exec()
シグナル接続
def on_state_changed(state):
print(f"チェック状態が変わりました: {state}")
checkbox.stateChanged.connect(on_state_changed)
# チェック状態が変わりました: 2
# チェック状態が変わりました: 0QRadioButton の使い方
基本例
ラジオボタンを複数配置すると、1つだけ選択可能な状態になります。
from PySide6.QtWidgets import QApplication, QWidget, QVBoxLayout, QCheckBox, QRadioButton
import sys
app = QApplication(sys.argv)
window = QWidget()
layout = QVBoxLayout()
# チェックボタン
checkbox = QCheckBox("同意する")
# ラジオボタン
radio1 = QRadioButton("選択肢 1")
radio2 = QRadioButton("選択肢 2")
# ======================================
# ここにコードを入力してカスタムします
# ======================================
layout.addWidget(checkbox)
layout.addWidget(radio1)
layout.addWidget(radio2)
window.setLayout(layout)
window.show()
app.exec()
グループ化(ButtonGroup の利用)
明示的にグループ化することで、複雑なUIでも選択肢の独立性を保てます。
from PySide6.QtWidgets import QButtonGroup
group = QButtonGroup()
group.addButton(radio1)
group.addButton(radio2)主なプロパティとメソッド一覧(全解説)
| No | ウィジェット | メソッド/プロパティ | 説明 | 例 |
|---|---|---|---|---|
| 1 | QCheckBox | setChecked(bool)/isChecked() | チェック状態を設定・取得 | checkbox.setChecked(True) |
| 2 | QCheckBox | stateChanged | 状態変更時のシグナル | checkbox.stateChanged.connect(...) |
| 3 | QCheckBox | setTristate(bool) | 三状態モードを設定・取得 | checkbox.setTristate(True) |
| 4 | QCheckBox | setCheckState(Qt.CheckState)/checkState() | 現在の状態(0,1,2)を設定・取得 | checkbox.setCheckState(Qt.PartiallyChecked) |
| 5 | QCheckBox | initStyleOption() | 描画用オプションを初期化 | option = QStyleOptionButton(); checkbox.initStyleOption(option) |
| 6 | QRadioButton | setChecked(bool)/isChecked() | 選択状態を設定・取得 | radio1.setChecked(True) |
| 7 | QRadioButton | toggled | 状態変更時のシグナル | radio1.toggled.connect(...) |
| 8 | 共通 | setText(str)/text() | ラベルテキストを設定・取得 | checkbox.setText("同意") |
各プロパティ・メソッド 詳細解説
【1】チェック状態を設定・取得する | QCheckBox
- 概要:ユーザーがチェックボックスをオンにしているかどうかを判定します。
- メソッド:
setChecked(bool)/isChecked() - 使い方:
checkbox.setChecked(True)
print(checkbox.isChecked())
# True
【2】状態変更時のシグナルを受け取る | QCheckBox
- 概要:チェック状態が変化したときにイベントを検出できます。
- メソッド:
stateChanged - 使い方:
def on_state_changed(state):
print(f"状態が変わりました: {state}")
checkbox.stateChanged.connect(on_state_changed)
# OFFのとき
# チェック状態が変わりました: 0
# ONのとき
# チェック状態が変わりました: 2【3】三状態モードかを設定・確認する | QCheckBox
- 概要:チェックボックスが三状態モードかを設定・確認します。
- メソッド:
setTristate(bool)/isTristate() - 使い方:
checkbox.setTristate(True)
print(checkbox.isTristate())
# True| state: 0 | state: 1 | state: 2 |
|---|---|---|
 |  |  |
【4】現在のチェック状態を数値で設定・取得する | QCheckBox
- 概要:三状態を含む状態を
Qt.CheckStateを直接設定・取得します。 - メソッド:
setCheckState(Qt.CheckState)/checkState() - 使い方:
from PySide6.QtCore import Qt
checkbox.setCheckState(Qt.PartiallyChecked) # Qt.Unchecked / Qt.Checked / Qt.PartiallyChecked
print(checkbox.checkState())
# CheckState.PartiallyChecked【5】スタイルオプションを初期化する | QCheckBox
- 概要:描画スタイルを細かく取得・操作したいときに使います。主に カスタム描画 や 独自スタイルの実装 で必要になります。
- メソッド:
initStyleOption() - 使い方:
from PySide6.QtWidgets import QStyleOptionButton
option = QStyleOptionButton()
checkbox.initStyleOption(option)【6】ラジオボタンの選択状態を設定・確認する | QRadioButton
- 概要:選択状態を取得します。
- メソッド:
setChecked(bool)/isChecked() - 使い方:
radio1.setChecked(True)
print(radio1.isChecked()) # True
print(radio2.isChecked()) # False
【7】ラジオボタンの切り替えを検出する| QRadioButton
- 概要:選択状態が変更されたときに呼ばれます。
- メソッド:
toggled - 使い方:
radio1.toggled.connect(lambda checked: print(f"選択状態: {checked}"))
# 選択状態: False
# 選択状態: True【8】ラベルテキストを設定・取得する
- 概要:表示されるテキストを設定・取得します。
- メソッド:
setText(str)/text() - 使い方:
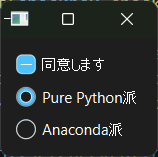
checkbox.setText("同意します")
radio1.setText("Pure Python派")
radio2.setText("Anaconda派")
text = checkbox.text()
print(text)
# 同意します
よくある質問(FAQ)
- QCheckBox の部分チェックはどんなときに使いますか?
-
ツリービューの親子チェック状態の表現や、複数選択肢の一部選択済み状態の表現に使います。
- QRadioButton のグループ化は必ず必要ですか?
-
レイアウト上で隣接するラジオボタンなら自動的にグループ化されますが、独立させたい場合や複雑なUIでは QButtonGroup を使います。
- チェック状態の初期値はどう決めればよいですか?
-
デフォルト値はアプリの仕様やユーザーの期待に合わせます。重要な選択肢は明示的に初期選択を設定しましょう。
- チェックボックスの見た目はカスタマイズできますか?
-
スタイルシート(CSS風の記述)や initStyleOption を使って見た目を調整可能です。
- ラジオボタンを使うべきかコンボボックスを使うべきか迷います。
-
選択肢が少ない場合はラジオボタン、選択肢が多い場合はコンボボックスの方が見た目がすっきりします。
まとめ
QCheckBox と QRadioButton は GUI アプリの基本パーツとして非常に重要です。PySide では、これらのウィジェットの状態操作、シグナル接続、三状態モード、スタイルカスタマイズなど多くの機能が用意されています。この記事のコード例を試しながら、実際のアプリ設計に役立ててください。


コメント