\ 迷ったらまずTechAcademyの無料カウンセリング! /
PySide超入門【第9回】高機能なテキスト入力フィールドを操る!QPlainTextEditとQTextEdit

テキスト入力を扱うGUIアプリでは、QLineEdit では足りない場面が出てきます。
そんなときに活躍するのが QPlainTextEdit と QTextEdit です。
この2つは多行のテキスト入力に対応しており、ログ表示やリッチテキストの編集、HTML編集などに幅広く使えます。本記事では、これら2つのウィジェットの違いや使い方を詳しく解説します。
QPlainTextEdit と QTextEditとは?(基本コード)
QPlainTextEdit と QTextEdit は、複数行のテキストを扱うための PySide のウィジェットです。
- QPlainTextEdit は、シンプルなプレーンテキスト専用の入力フィールドで、ログ表示やコードエディタのように、構文装飾のない純粋な文字列を扱いたい場面に適しています。描画が高速で、大量のテキストを扱う場合にも安定しています。
- QTextEdit は、リッチテキスト(HTML形式)にも対応した高機能な入力フィールドです。文字の色やサイズ、太字やイタリックなどの装飾が可能で、WYSIWYGエディタのような使い方ができます。
どちらも共通のメソッドを多く持ちつつ、目的や機能によって適切に使い分けることが重要です。本記事では両者の違いや具体的な活用方法を詳しく解説していきます。
| 特徴 | QPlainTextEdit | QTextEdit |
|---|---|---|
| 表示形式 | プレーンテキスト | HTMLリッチテキスト対応 |
| 描画パフォーマンス | 高速(大量テキストに強い) | やや重い(装飾処理のため) |
| 装飾・書式 | 不可 | 可能(フォント・色・HTMLタグ等) |
| 主な用途 | ログ、ソースコードエディタなど | メモ帳、WYSIWYGエディタなど |
基本コード
from PySide6.QtWidgets import QApplication, QWidget, QVBoxLayout, QPlainTextEdit, QTextEdit
import sys
app = QApplication(sys.argv)
window = QWidget()
layout = QVBoxLayout()
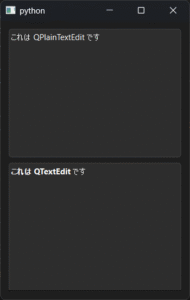
plain_text = QPlainTextEdit()
plain_text.setPlainText("これは QPlainTextEdit です")
rich_text = QTextEdit()
rich_text.setHtml("<b>これは QTextEdit</b> です")
#=================================
#ここにコードを追加します
#=================================
layout.addWidget(plain_text)
layout.addWidget(rich_text)
window.setLayout(layout)
window.show()
app.exec()
主なプロパティとメソッド一覧(全解説)
| No | メソッド / プロパティ | 説明 | 例 |
|---|---|---|---|
| 1 | setPlainText() / toPlainText() | プレーンテキストを設定・取得 | editor.setPlainText("text") |
| 2 | setHtml() / toHtml() | HTMLリッチテキストを設定・取得(QTextEdit専用) | editor.setHtml("<b>bold</b>") |
| 3 | setReadOnly() | 編集を禁止する(読み取り専用モード) | editor.setReadOnly(True) |
| 4 | setPlaceholderText() | ヒントとなるプレースホルダーを表示 | editor.setPlaceholderText("ここに入力") |
| 5 | appendPlainText() | テキストを末尾に追加(QPlainTextEdit専用) | editor.appendPlainText("log") |
| 6 | append() | HTML形式で末尾に追記(QTextEdit専用) | editor.append("<i>info</i>") |
| 7 | clear() | テキストをすべて削除 | editor.clear() |
| 8 | textChanged | テキスト変更時に発火するシグナル | editor.textChanged.connect(...) |
| 9 | setLineWrapMode() | 折り返しの有無を設定 | editor.setLineWrapMode(...) |
| 10 | setFont() | フォントを設定 | editor.setFont(QFont("Arial", 12)) |
| 11 | setTextCursor() / moveCursor() | カーソルの位置を制御 | editor.moveCursor(QTextCursor.End) |
| 12 | setTabStopDistance() | タブキーの幅を指定 | editor.setTabStopDistance(40.0) |
| 13 | undo() / redo() | 編集の取り消しとやり直し | editor.undo() / editor.redo() |
各プロパティ・メソッド 詳細解説(QPlainTextEdit / QTextEdit 共通)
【1】プレーンな文字列を設定・取得
- 概要: プレーンな文字列を設定または取得します(HTML不可)
- メソッド:
setPlainText()/toPlainText() - 使い方:
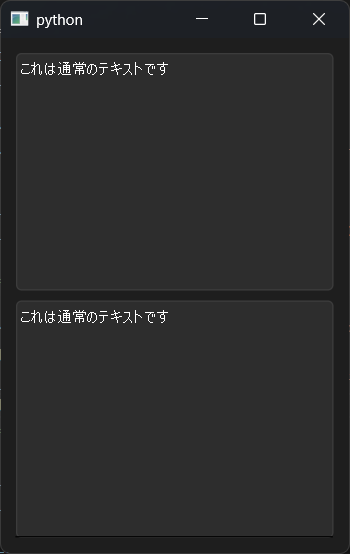
plain_text.setPlainText("これは通常のテキストです")
print(plain_text.toPlainText())
rich_text.setPlainText("これは通常のテキストです")
print(rich_text.toPlainText())
# これは通常のテキストです
# これは通常のテキストです
【2】HTML形式の文字列を設定・取得(QTextEdit専用)
- 概要: HTMLタグ付きのリッチテキストを設定・取得できます(QTextEdit専用)
- メソッド:
setHtml()/toHtml() - 使い方:
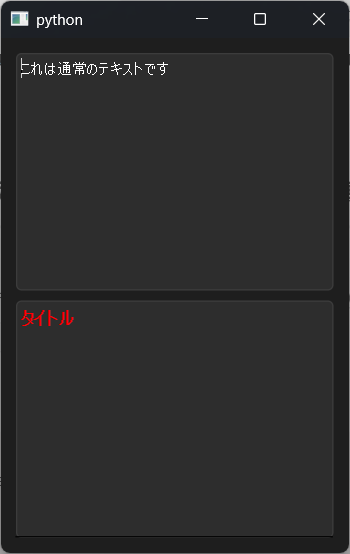
rich_text.setHtml("<h3 style='color:red'>タイトル</h3>")
print(rich_text.toHtml())
# <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd">
# <html><head><meta name="qrichtext" content="1" /><meta charset="utf-8" /><style type="text/css">
# p, li { white-space: pre-wrap; }
# hr { height: 1px; border-width: 0; }
# li.unchecked::marker { content: "\2610"; }
# li.checked::marker { content: "\2612"; }
# </style></head><body style=" font-family:'Segoe UI'; font-size:9pt; font-weight:400; font-style:normal;">
# <h3 style=" margin-top:14px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-size:large; font-weight:700; color:#ff0000;">タイトル</span></h3></body></html>
【3】読み取り専用にする
- 概要: 編集を無効にして読み取り専用にできます
- メソッド:
setReadOnly(True) - 使い方:
plain_text.setReadOnly(True)
rich_text.setReadOnly(True)【4】プレースホルダーテキストの表示
- 概要: 未入力時に表示されるヒント文字列を設定します
- メソッド:
setPlaceholderText() - 使い方:
plain_text.setPlaceholderText("ここにメッセージを入力してください")
rich_text.setPlaceholderText("ここにメッセージを入力してください")
【5】プレーンテキストの追記(QPlainTextEdit専用)
- 概要: テキストを末尾に追加します(改行付き)
- メソッド:
appendPlainText() - 使い方:
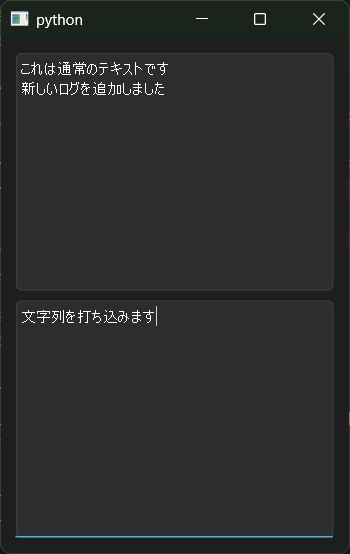
plain_text.setPlainText("これは通常のテキストです")
plain_text.appendPlainText("新しいログを追加しました")
【6】リッチテキストの追記(QTextEdit専用)
- 概要: HTMLとして新しい内容を末尾に追加します
- メソッド:
append() - 使い方:
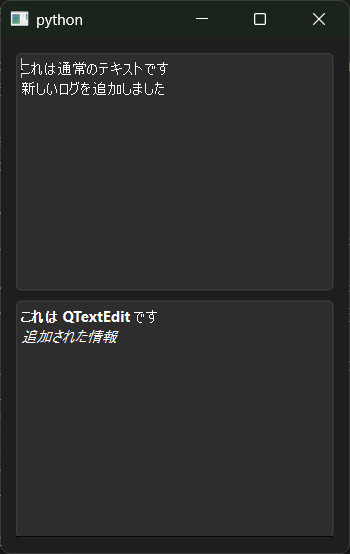
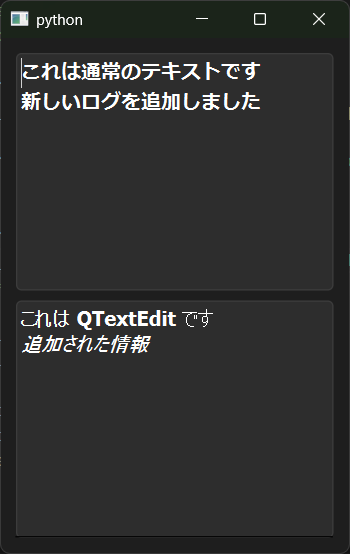
rich_text.setHtml("<b>これは QTextEdit</b> です")
rich_text.append("<i>追加された情報</i>")
【7】テキストを全消去する
- 概要: すべてのテキストをクリアします
- メソッド:
clear() - 使い方:
plain_text.clear()
rich_text.clear()
【8】テキスト変更シグナルの取得
- 概要: テキスト内容が変更されたときに発火するシグナル
- メソッド:
textChanged - 使い方:
plain_text.textChanged.connect(lambda: print("テキストが変更されました"))
rich_text.textChanged.connect(lambda: print("テキストが変更されました"))
# テキストが変更されました
# テキストが変更されました
# テキストが変更されました
【9】自動改行(折返し)の設定
- 概要: 自動で行を折り返すかどうかを設定できます
- メソッド:
setLineWrapMode() - 使い方:
plain_text.setLineWrapMode(QPlainTextEdit.NoWrap)【10】フォントを変更する
- 概要: 表示するテキストのフォントを変更します
- メソッド:
setFont() - 使い方:
from PySide6.QtGui import QFont
plain_text.setFont(QFont("Meiryo", 12, QFont.Bold))
rich_text.setFont(QFont("Times", 12, QFont.Medium))
【11】カーソルを制御する
- 概要: テキストエリア内のカーソル位置を明示的に操作します(先頭、末尾など)
- メソッド:
setTextCursor()/moveCursor() - 使い方:
from PySide6.QtGui import QTextCursor
editor.moveCursor(QTextCursor.End) # カーソルを末尾へ| 定数名 | 説明 |
|---|---|
| QTextCursor.NoMove | カーソルを移動しない(位置をそのまま維持) |
| QTextCursor.Start | ドキュメントの先頭に移動 |
| QTextCursor.StartOfLine | 現在の行の先頭に移動 |
| QTextCursor.StartOfBlock | 現在のブロック(段落)の先頭に移動 |
| QTextCursor.StartOfWord | 現在の単語の先頭に移動 |
| QTextCursor.PreviousBlock | 前のブロックの先頭に移動 |
| QTextCursor.PreviousCharacter | 前の文字に移動 |
| QTextCursor.PreviousWord | 前の単語の先頭に移動 |
| QTextCursor.Up | 1行上へ移動 |
| QTextCursor.Left | 1文字左に移動 |
| QTextCursor.WordLeft | 1単語左に移動 |
| QTextCursor.End | ドキュメントの末尾に移動 |
| QTextCursor.EndOfLine | 現在の行の末尾に移動 |
| QTextCursor.EndOfWord | 現在の単語の末尾に移動 |
| QTextCursor.EndOfBlock | 現在のブロックの末尾に移動 |
| QTextCursor.NextBlock | 次のブロックの先頭に移動 |
| QTextCursor.NextCharacter | 次の文字に移動 |
| QTextCursor.NextWord | 次の単語の先頭に移動 |
| QTextCursor.Down | 1行下へ移動 |
| QTextCursor.Right | 1文字右に移動 |
| QTextCursor.WordRight | 1単語右に移動 |
| QTextCursor.NextCell | テーブルの次のセルに移動(行をまたぐ) |
| QTextCursor.PreviousCell | テーブルの前のセルに移動(行をまたぐ) |
| QTextCursor.NextRow | テーブルの次の行の先頭セルに移動 |
| QTextCursor.PreviousRow | テーブルの前の行の末尾セルに移動 |
【12】タブ幅を変更する
- 概要: Tabキーでのインデント幅(px)を変更します(デフォルトは80.0前後)
- メソッド:
setTabStopDistance() - 使い方:
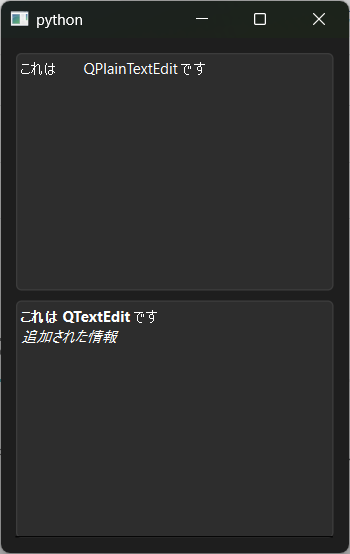
plain_text.setPlainText("これは\tQPlainTextEdit です")
plain_text.setTabStopDistance(50.0) # 50ピクセル幅に設定
【13】編集の取り消し・やり直し
- 概要: 編集内容を戻す(undo)またはやり直す(redo)ことができます
- メソッド:
undo()/redo() - 使い方:
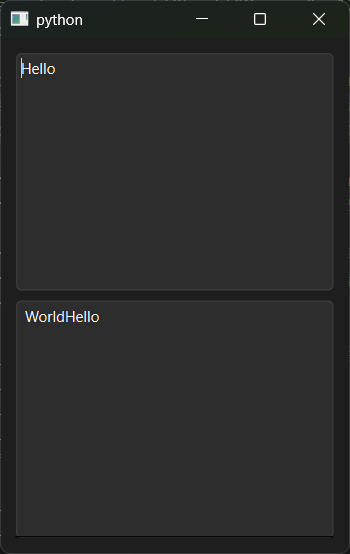
plain_text.setPlainText("Hello") # 初期状態
plain_text.insertPlainText(" World") # 「Hello World」となる
plain_text.undo() # => 「Hello」に戻る(「 World」が消える)
rich_text.setPlainText("Hello") # 初期状態
rich_text.insertPlainText(" World") # 「Hello World」となる
rich_text.undo() # => 「Hello」に戻る(「 World」が消える)
rich_text.redo() # => 「Hello World」に戻る(消した「 World」を復元)
よくある質問(FAQ)
- QTextEdit で太字や色を設定するには?
-
HTMLタグを使えば設定可能です。
例:setHtml("<b style='color:blue'>青い太字</b>") - ログ出力のように一行ずつ追記したい場合は?
-
QPlainTextEdit +
appendPlainText()が最適です。 - 入力エリアにスクロールバーをつけるには?
-
デフォルトで表示されます。自動でオンになりますが、制御したい場合は
setVerticalScrollBarPolicy()を使ってください。 - プレースホルダーが表示されないときは?
-
setPlaceholderText()を使っても、setPlainText()やsetHtml()で初期テキストを設定すると非表示になります。 - 自動改行を無効にできますか?
-
setLineWrapMode(QPlainTextEdit.NoWrap)でオフにできます。
まとめ
QPlainTextEdit と QTextEdit は、それぞれ「軽量なログ表示」や「リッチなテキスト編集」など、用途に応じて使い分けることが大切です。本記事では、基本的な使い方からプロパティ・イベントまで幅広くカバーしました。
次回は、QTextBrowser などの「テキスト表示専用ウィジェット」や、ファイル読み書きとの連携について解説予定です。お楽しみに!


コメント